↓タイトルだとよくわからないけどこれのシェイプの構造を作る方法

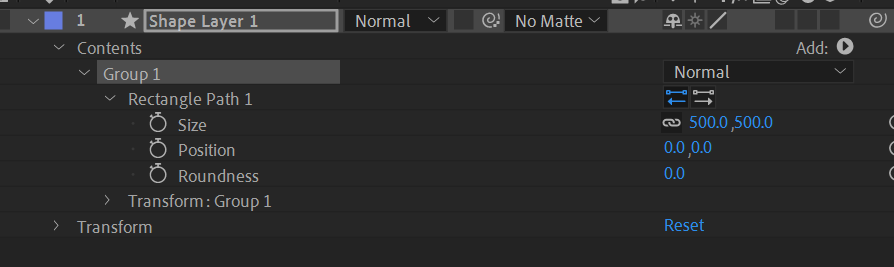
・四角形のシェイプを作る
・パスのSize は 500px(なんでもいい)この段階で必ずパスをグループ化する

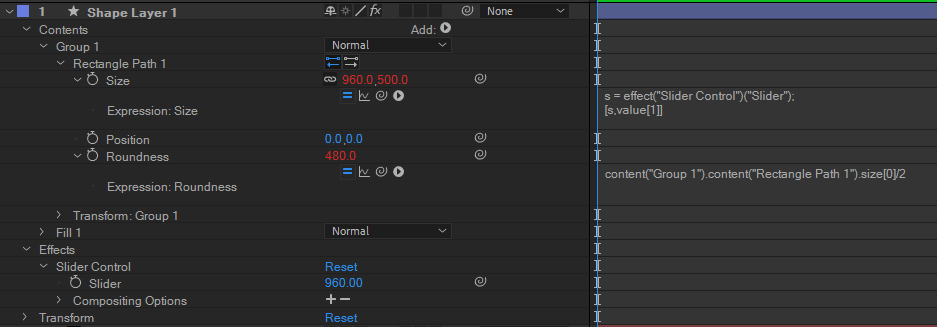
・スライダー制御を追加してパスのSizeのx軸をこいつでいじれるようにする
・今回は角丸のやつにするので roundness は Sizeのx軸(=スライダー制御の数値)の1/2にする

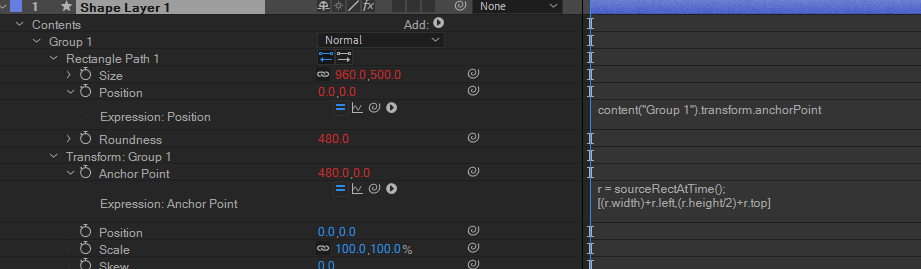
・グループ化したパスのtransfromのアンカーポイントに以下のエクスプレッションを追加する
これは適用したレイヤー領域の右端中央に常にアンカーポイントを置く式です
r = sourceRectAtTime();
[(r.width)+r.left,(r.height/2)+r.top]
余談ですがこれを左右揃えのテキストレイヤーに使うとキレイにレイアウトできます
()や「」など、文字によって文頭の位置がズレるのを調整してくれます
上は右揃えですが、左揃えの場合は2行目の (r.width)+ を削除すれば良いです
一方、センタリングしたい場合 (r.width/2) に変更すればできます
・パスのPositionをグループのアンカーポイントに紐付ける
できた!後はスライダーと位置のx座標にキーフレーム打っていく感じです
地味にできると便利なのでおすすめです